Connected customer experience
Progressive Web Apps (PWA)

Definition of Progressive Web App (PWA)
Mobile phone apps used to have advantages over traditional web pages. The most important are:
- Fast and reliable performance
- Work offline
- Access to the phone's sensors
- Support for push notifications
- An icon on the phone‘s home screen
- Detectability and availability in app stores
PWAs are browser based web applications (HTML5/CSS/JavaScript). By using the latest browser features, they implement native app-typical capabilities and features, including all listed above. Running in a separate browser window without address bar, they are visually and functionally near-indistinguishable to apps. There is also desktop support for Windows and Mac.
‘Progressive‘ means: A PWA must be designed to maintain basic functionality even if run offline and/or on a browser that does not support some features.
PWAs don’t install in the classical sense. An icon is added to the screen and advanced browser caching is used. The browser provides a secure execution environment to which PWAs are ‘installed’.

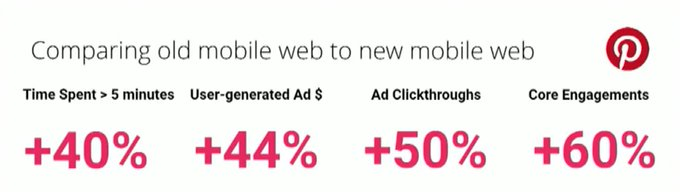
Business Benefit of PWA for Pinterest (source)
Technology evaluation
The usage of PWAs has significant advantages but also some disadvantages, which must be carefully weighed.
PROS:
- PWAs have the potential to reduce development cost by using one source code basis and common skills (e.g. JS) for both web pages and iOS / Android. Thus they are often cited as a viable option for smaller companies or when resources are limited in general.
- PWAs enable B2B companies to efficiently support mobile as part of a unified digital experience. In particular retailers have achieved significant business benefits with PWAs (landmark example: Flipkart).
- After years of delay, it is now possible to offer PWAs in all major App Stores.
CONS:
- PWAs depend to a large degree on users having the latest browser.
- Android’s and iOS’s app developer frameworks, tools, and documentation are superior.
- Developer skills for PWAs are rarer.
- Very specific requirements still need native coding, so PWA usage is always a case-by-case decision. In particular, PWAs are limited on background execution.
Market - Current Adoption
PWA was strongly hyped, and Gartner at one point predicted that 50% of all native apps would be replaced by PWAs by 2020. Multiple years were expected to be ‘breakthrough years’. Nothing like that happened, but PWAs did not vanish either. The biggest underlying misconcpetion seems to be that such technologies all either ‘explode’ or disappear.
Actual adoption is hard to measure due to the imprecise definition of it. Mobidef estimates the number of PWA-like page loads in 2021 to be 19%.
Market - Outlook
Software AG considers developer skills and the buy-in of the developer community to be the most important hurdles for PWA adoption. Since 2020, Software has correctly predicted that there will probably never be a ‘breakthrough year’, instead a slow but steady growth. This continues to be the expectation.
Further Information and Links
Excellent Summary on PWA (in German): https://kiwee.eu/de/blog/ist-eine-progressive-web-app-eine-gute-wahl-fuer-ihr-naechstes-projekt/
Google defining PWAs: https://web.dev/progressive-web-apps/
Google PWA checklist: https://web.dev/pwa-checklist/
Browser feature comparison, e.g. on Service Worker: https://caniuse.com/#search=service%20worker
Browser feature comparison: https://www.goodbarber.com/blog/progressive-web-apps-browser-support-compatibility-a883/
